

Tables Zebra Striped Table Center Tables Full-width Table Side-by-side Tables Responsive Tables Comparison Table
#Html back to top smoothscroll full
Images Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images Rounded Images Avatar Images Responsive Images Center Images Thumbnails Border Around Image Meet the Team Sticky Image Flip an Image Shake an Image Portfolio Gallery Portfolio with Filtering Image Zoom Image Magnifier Glass Image Comparison Slider Faviconīuttons Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Buttonįorms Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom Checkbox/Radio Custom Select Toggle Switch Check Checkbox Detect Caps Lock Trigger Button on Enter Password Validation Toggle Password Visibility Multiple Step Form Autocomplete Turn off autocomplete Turn off spellcheck File Upload Button Empty Input Validationįilters Filter List Filter Table Filter Elements Filter Dropdown Sort List Sort Table Keep its fixed position and set 20px bottom and right values respectively.Menus Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Split Navigation Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive Sidebar Fullscreen Navigation Off-Canvas Menu Hover Sidenav Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation Responsive Bottom Nav Bottom Border Nav Links Right Aligned Menu Links Centered Menu Link Equal Width Menu Links Fixed Menu Slide Down Bar on Scroll Hide Navbar on Scroll Shrink Navbar on Scroll Sticky Navbar Navbar on Image Hover Dropdowns Click Dropdowns Cascading Dropdown Dropdown in Topnav Dropdown in Sidenav Resp Navbar Dropdown Subnavigation Menu Dropup Mega Menu Mobile Menu Curtain Menu Collapsed Sidebar Collapsed Sidepanel Pagination Breadcrumbs Button Group Vertical Button Group Sticky Social Bar Pill Navigation Responsive Header So, target the #return-to-top element and define its width and height as 50px. Īfter creating HTML, now it’s time to style the “back to top” button using CSS. On the other hand, if you don’t want to use these icons, then you can place only text inside the above hyperlink or top arrow symbol ( ↑ ). If you are already using Font Awesome CSS in your project then skip this step. In order to use the Font Awesome icon inside the back to top button, make sure you have loaded icons CSS file inside the head tag of your HTML document. If you have already a long page with enough content, then skip the above step and place only the following a tag at the end of your HTML body contents. After that, create a element with a unique id "return-to-top" and place Font Awesome chevron-up icon inside it. So, create a div element and define temporarily 2000px height using the style attribute. HTML for Back to Top Buttonįirst, we need to have enough height of the page in order to create a “back to top” button. OK! let’s get startt with HTML to create a floating back to top button.

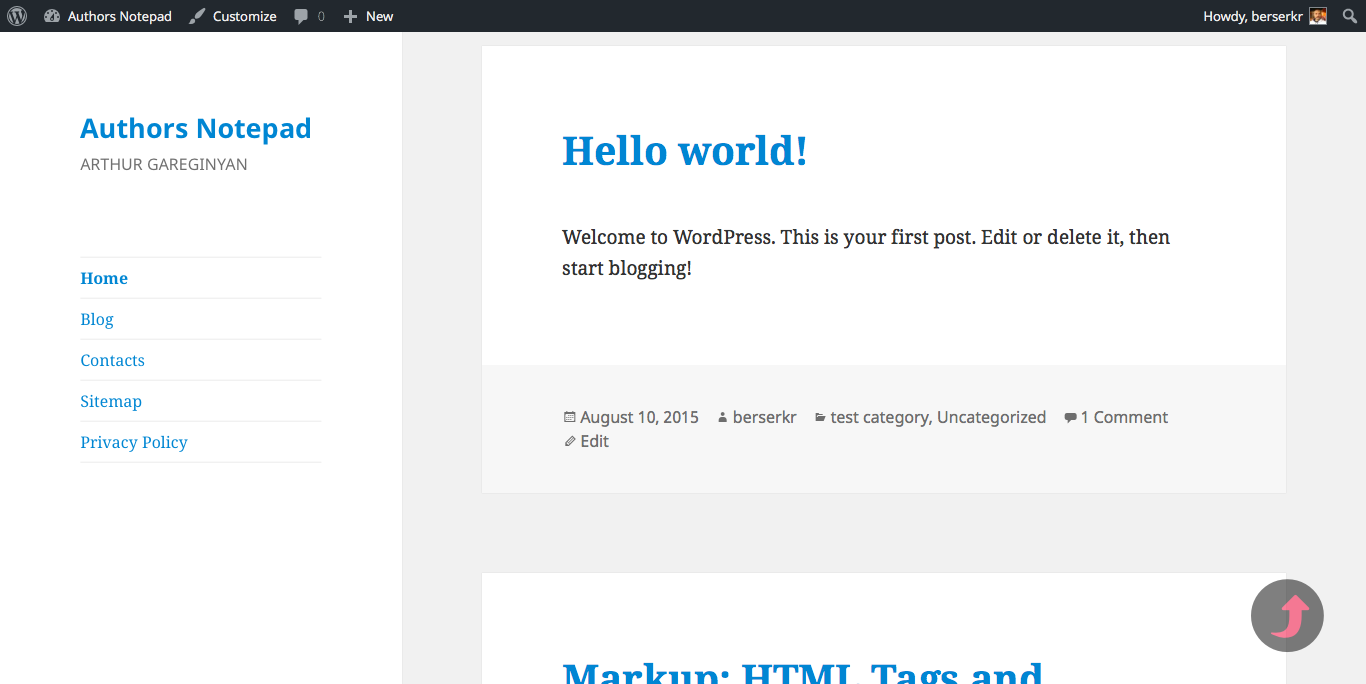
But you can not get the page scrolling effect using this method.īefore, getting started with coding, don’t forget to check out the final output on the demo page. Yes! you heard it right, if you place # inside the href attribute anchor ( Top ) then the page will be jumped to the top on click event. In this tutorial, you will come to know to create a floating back to the top button with a smooth scrolling effect using HTML, CSS, and jQuery.īasically, a back to top link can be created using only HTML. On the long pages, this button really helpful for the users to save their time to scroll to the top of a page. A “Back to Top” button is a useful element to quickly jump to the beginning of the page.


 0 kommentar(er)
0 kommentar(er)
